Когда в беседе с клиентами или подписчиками речь заходит о картах потребительского опыта, чаще всего я слышу две фразы:
- Как делать?
- Есть примеры?
В конце концов я заморочился и собрал почти всё, что мы делали в проектах, обезличил, убрал информацию под NDA, чтобы поделиться всем этим с вами. А заодно обсудить методы и подходы, которые лежат в основе процесса проектирования потребительского опыта.
Но прежде чем мы отправимся в большое клиентское путешествие, я хочу вас попросить о двух вещах. Во-первых, не поленитесь и всё-таки разберитесь не только с тем что и как делать, но и с тем зачем делать. Для этого в статье будет много отсылок к разным методикам и подходам. Я делаю это чтобы обозначить картинку более целостно, и показать что карта — это всего лишь один из инструментов проектировщика услуг. Наглядный, модный, интересный, но именно инструмент, а не самоцель проектирования.
Ну и во-вторых, помогите распространить этот материал, если он вам понравится. Расшарьте на фейсбуке, опубликуйте в канале или просто киньте другу. Этим вы сильно поможете даже не мне, а рынку в целом. Там сейчас сильно не хватает понимания глубины и знаний, лежащих в основе метода.
Лонгрид будет состоять из двух частей. Эта — первая. В ней мы разберём теорию и подходы, предшествующие картированию, познакомимся с основными стилями и структурой карт.
Во второй части будет описание слоёв информации, которые часто встречаются в реальных проектах, а также ссылки на примеры и мои мысли относительно использования карт после того как вы их создали.
Ну что, поехали?
Глава 1. Цели
Как я уже писал в прошлых статьях, глобальная цель карты — улучшение территории. В большинстве случаев под территорией понимается сервисное пространство, в котором пролегает клиентский путь. Чтобы это пространство улучшить, нужна репрезентация его на понятную модель. Такой моделью обычно и становится карта клиентского опыта.
Утилитарный же смысл картирования — в фокусировке взаимодействия. Вместо того, чтобы разом вываливать на клиента всю информацию о продукте — в надежде, что хоть что-то его да зацепит — мы принимаем во внимание контексты, в которых находится человек, и выстраиваем взаимодействие более сфокусировано и релевантно этим контекстам. Анализируя потребительское поведение с точки зрения драйверов и барьеров, профилируя их по времени, мы понимаем как именно и когда именно уместно начать и закончить коммуницировать с клиентом, чтобы ослабить барьеры или усилить драйверы.
Идею сфокусированного взаимодействия в своей статье «Фокус и контекст» хорошо описал коллега Рагин, почитайте.
В конце концов, карта — отличный инструмент для начала внутри компании продуктивного диалога об улучшении клиентского опыта. У большинства организаций есть патологические проблемы с анализом сред, в которых они существуют. Это касается и внутреннего пространства, и клиентов, и конкурентов. Банально страшно. Поэтому карта как модель реальности, позволяет эту самую реальность условно безопасно исследовать, не выходя из кабинета. Особенно это пригождается для вовлечения в изменения лиц, принимающих решения. Часто карта становится весомым аргументом в пользу того, что «по-старому дальше жить нельзя». Визуализировав путь клиента, ожидания и барьеры на этом пути, проиллюстрировав свои находки цитатами или скриншотами, мы как бы сталкиваем руководителей лицом к лицу с миром. Это уже не мы придумали, это клиенты так говорят. С этим сложнее спорить и это сложнее игнорировать.
К этому аспекту можно относиться по-разному. Кто-то считает, что компания, у которой нарушена коммуникация с реальностью — слабая и уязвимая, и эта точка зрения не лишена смысла. Кто-то считает, что в модели реальности нет ничего плохого, если она подстегнёт компанию эту реальность изучать и дальше.
Не хочу провоцировать полемику, скажу лишь, что во всей нашей практике ни в одном из проектов карта уж точно не повредила. А значит инструмент как минимум заслуживает внимания.
Ну и наконец нельзя исключать силу карты, как визионерского артефакта, который синхронизирует общее видение цели компании в процессе трансформации. Создание такого видения — традиционно сложная задача (почитайте об этом в «пятой дисциплине»), и карта может послужить хорошим подспорьем лидерам изменений.
Путаница с типами карт
В дисциплине картирования можно встретить разные названия: customer journey map, customer decision journey, service blueprint, customer experience map. И часто отличия между ними с ходу непонятны.
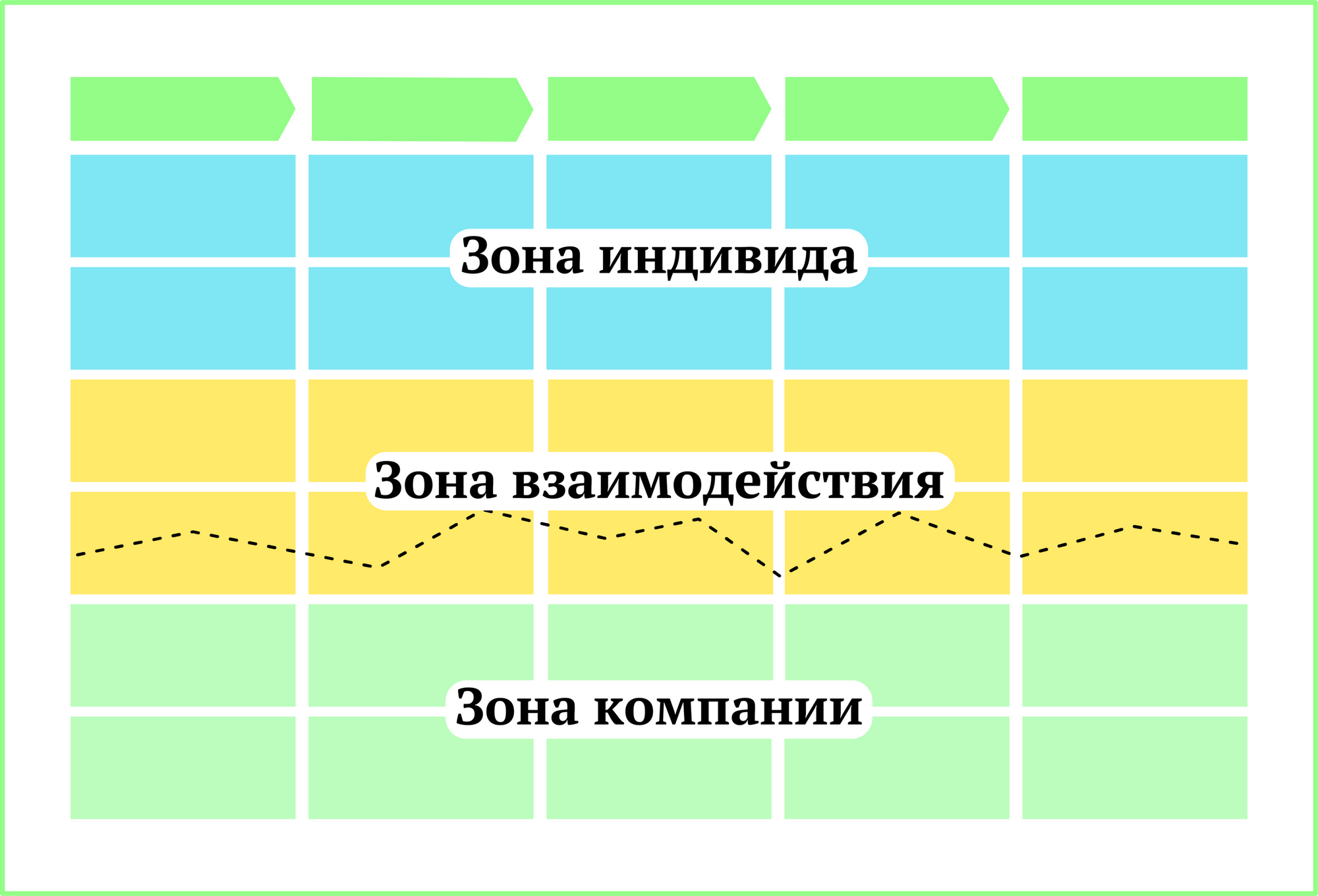
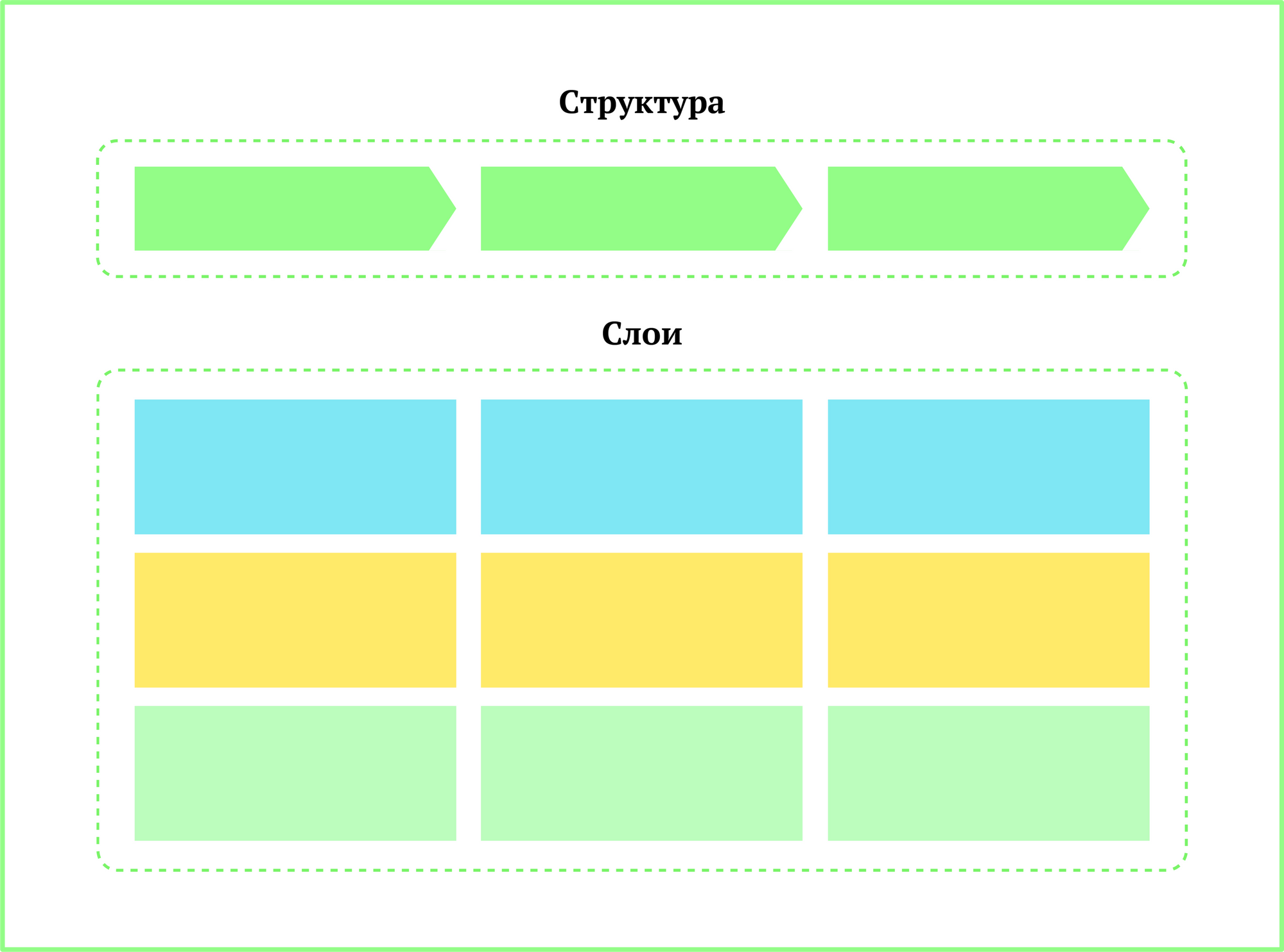
Действительно, у них больше общего, чем разного. Любая карта, фактически содержит три ключевых зоны: зона индивида, зона компании и зона взаимодействий. Схематично это выглядит так:

Зона индивида описывает то, что происходит непосредственно с клиентом: работа, которую он пытается выполнить (о ней поговорим ниже), его чувства, эмоции, цели, ожидания и действия.
Зона компании описывает вклад самой компании в удовлетворение потребителей. Здесь могут быть продукты и их функции, действия персонала, коммуникационные сообщения и аргументы.
На пересечении этих двух зон находится зона взаимодействия. То место, где компания и клиент пересекаются и взаимодействуют друг с другом. Тут лежат точки контакта, барьеры и драйверы. В этой зоне как раз и формируется потребительский опыт.
Все вышеуказанные типы карт, по сути, просто различные прочтения этой логической схемы. Например в Service Blueprint водораздел между зоной индивида и зоной компании явным образом задан как «линия видимости». А Сustomer Journey Map больше внимания уделяет индивидуальной зоне, рассматривая из других зон только точки контакта. Customer (Consumer) Decision Journey более детально описывает процесс принятия решения о первой и последующих покупках продукта. Ну а Customer Experience Map обобщает все три уровня в одну большую диаграмму.
В любом случае не важно как вы назовёте карту — значение имеет лишь практическая применимость артефакта. Описывайте то, что видите, то, что считаете нужным и важным для вашей компании и вашей задачи. Не бойтесь ошибиться — даже неидеальная карта намного лучше, чем блуждание без ориентиров.
Глава 2. Создание
Мотивация пройти путь
Почему-то так повелось, что почти все примеры и материалы, которые мне удалось найти, начисто игнорируют тот факт, что клиент вообще-то не обязан идти по какому бы то ни было пути. Все статьи, посвящённые созданию CJM, по умолчанию подразумевают, что клиент таки отправится сквозь этапы, будет взаимодействовать с точками контакта и даже не подумает свернуть с дороги. Наиболее продвинутые карты описывают персоны, хотя какая связь между персоной и её путём — неясно. Ведь само по себе описание персонажа еще не гарантирует, что в реальности человек будет вести себя так, как мы от него ожидаем.
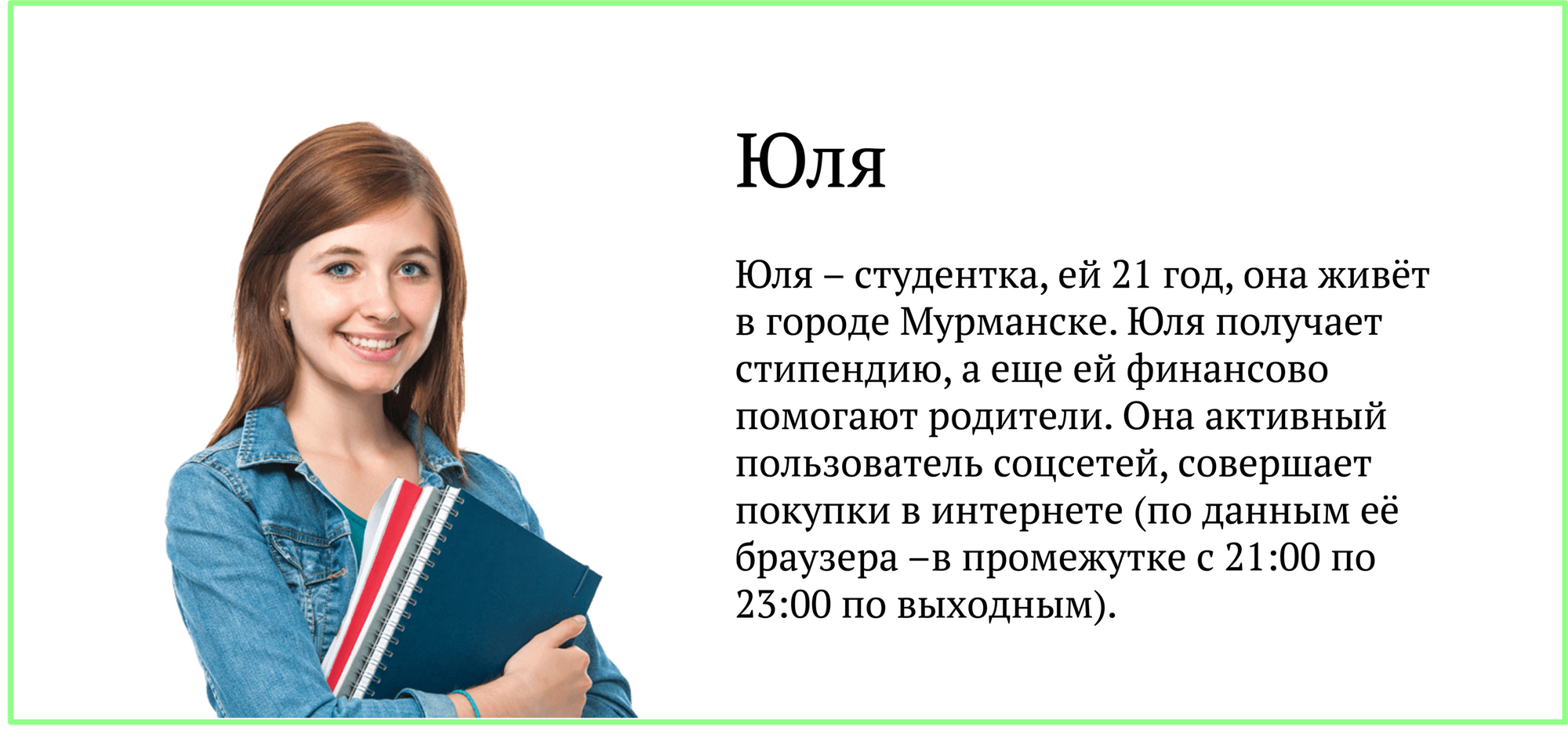
Вот, например, персона:

Внимание, вопрос. Что из описанного, послужило причиной того, что Юля купила и носит сумку Prada? Или, если угодно, что из этого стало причиной того, что Юля не покупает сумку Prada?
Правильный ответ — ничего из перечисленного. Просто в какой-то момент Юля оказалась в ситуации, когда она представила себя владелицей этой сумки, и этот образ показался ей привлекательным.
Чтобы спроектировать или описать взаимодействие вас и вашего потребителя, нужно понимать не кто клиент, а почему он выбирает (или не выбирает) продукт. Один из способов это сделать — прибегнуть к теории JTBD и сформулировать «работу», на которую клиент вас «нанимает».
В своих роликах я уже говорил о некоторых инструментах, помогающих это сделать. Но в нашей практике прижился еще один способ определения работы: через драйверы и барьеры к покупке.

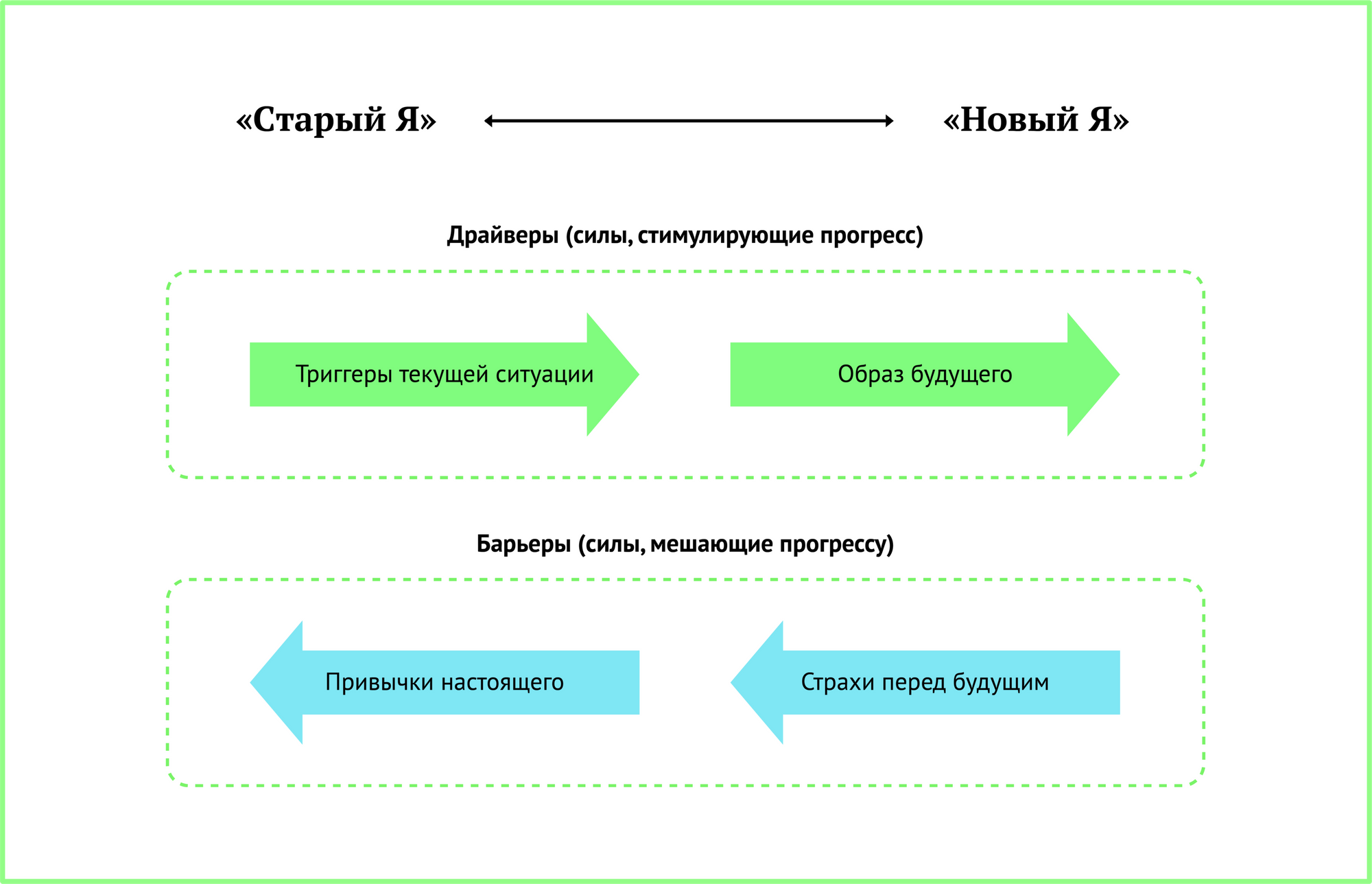
В рамках этой концепции считается, что на клиента действуют 4 силы. Две из них создают спрос:
- триггеры текущей ситуации
- картинка желаемого будущего
А две другие спрос тормозят:
- привычки использовать старое
- страхи использовать новое
Анализ этих четырёх сил даёт довольно сбалансированное понимание причин, которые движут потребителем.
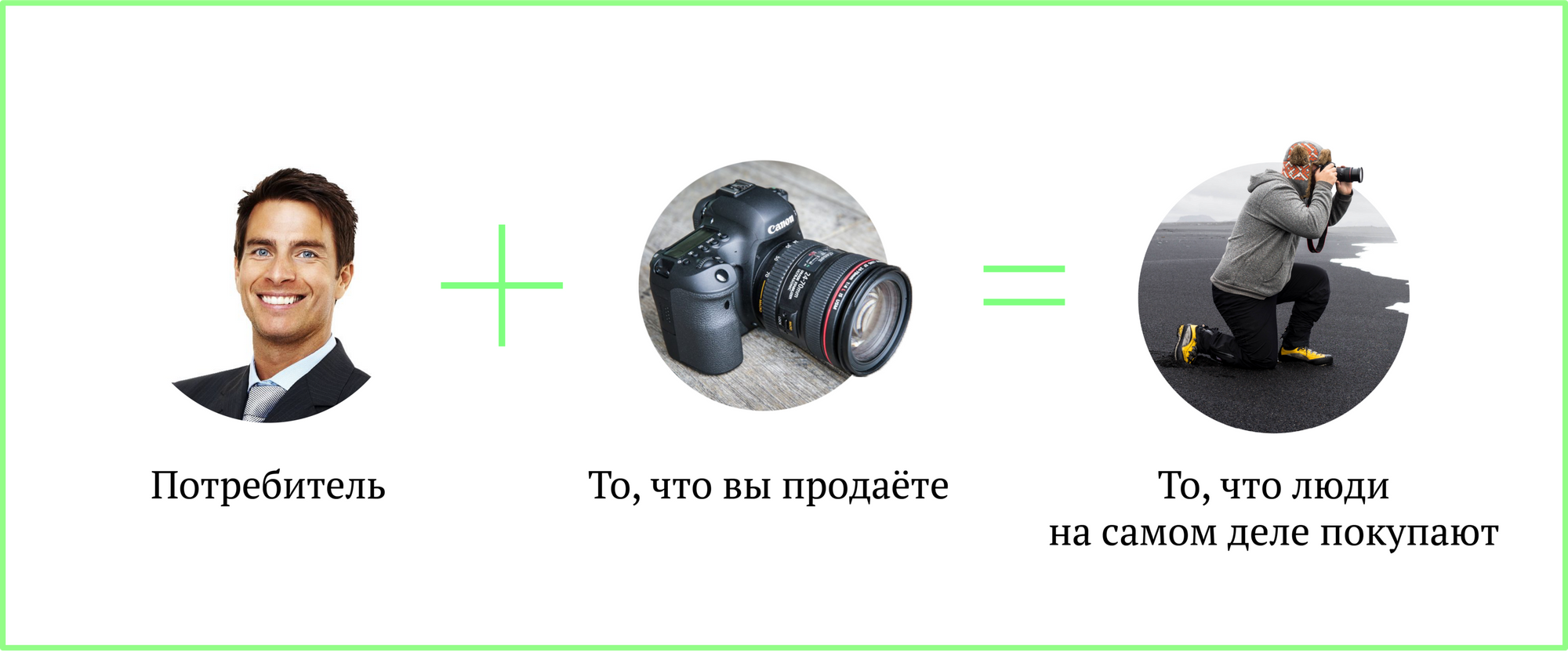
Но самая главная мысль здесь, на мой взгляд, в том, что человек не покупает ваш продукт, он покупает некоторую «лучшую версию себя», в которой продукт — часть образа. Картинка желаемого будущего — вот то, за что клиенты отдают вам деньги. А ситуация потребления — обстоятельства, в которых это происходит.

Более подробно разбирать концепцию четырёх сил пока не буду, лонгрид и так получается огромный. Почитайте об этом, например, у Клемента на английском или послушайте самих авторов концепции – Боба Моэсту и Криса Спайка.
Кстати, обратите внимание, что работа — это сложный конструкт, содержащий не только утилитарные, но также социальные и эмоциональные аспекты. Корни этой идеи можно найти у Шета, Ньюмена и Гросса в их модели потребительских ценностей. Постарайтесь рассмотреть работу с этих точек зрения. А чтобы было еще проще, можно воспользоваться пирамидами ценностей от Bain: для потребительского рынка и для корпоративного (не забудьте нажать skip в нижнем левом углу, чтобы сразу перейти к пирамидам).
Итак, определение работы — это самый верхний уровень видения, позволяющий оценить глобальную мотивацию клиента взаимодействовать (или не взаимодействовать) с вами. Понимать работу необходимо, но увы — не достаточно. Нужно еще и разобраться почему именно ваш продукт должен быть нанят на эту работу. За это отвечает ценностное предложение.
Ценностное предложение
О ценностном предложении я уже писал. Если вы раньше системно не занимались его созданием, начните с этой статьи. Здесь же я хочу показать ценностное предложение немного под другим углом.
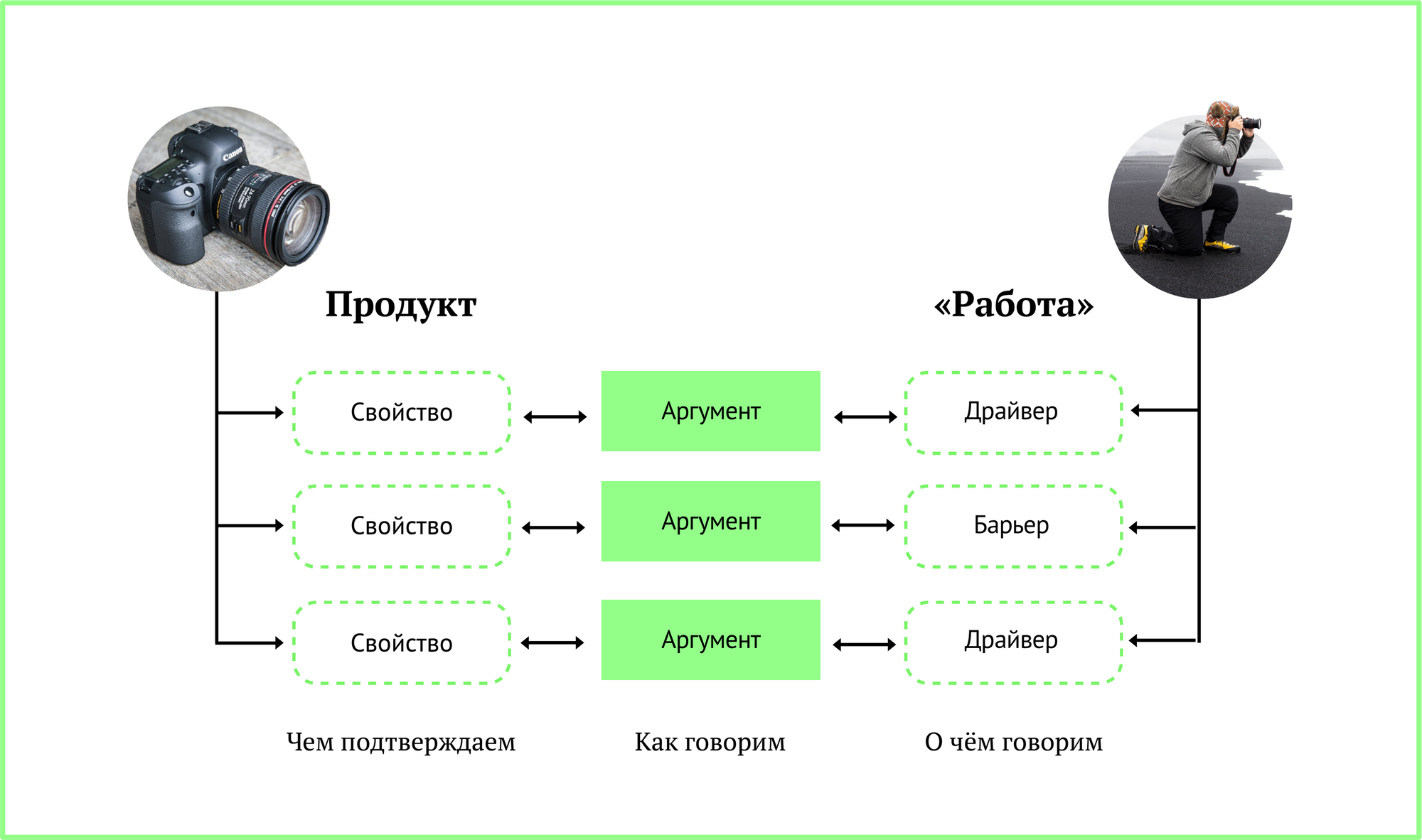
По сути ЦП — это набор аргументов, которые логично связывают атрибуты продукта (то есть фичи, функции, свойства) с «работой» клиента. Работу мы подробно описали на предыдущем шаге, базовое понимание атрибутов продукта у вас должно быть по умолчанию (если нет даже гипотез, работать над картой рано!). И тогда ЦП можно упрощённо представить в виде синтеза аргументов и аспектов «работы».

Разумеется, аргументы должны затрагивать все аспекты работы, включая эмоциональные и социальные. Тогда у вас будет исчерпывающий ответ на вопрос «почему клиент должен выбрать наш продукт».
И вот только теперь можно переходить к созданию карты.
Принципы проектирования
Для начала я расскажу о некоторых общих принципах, которых следует придерживаться при картировании.
Первый принцип — это принцип прогрессивного джипега. Он означает, что вы должны изучать и проектировать весь путь клиента целиком. А не фокусироваться, например, на процессе принятия решения о покупке, забив на то, что будет после (такой соблазн есть, когда продукт новый).
Дело в том, что зачастую клиенты выбирают продукт по одним критериям, а опыт его использования оценивают по другим. Простая иллюстрация — запаска в автомобиле. Она не нужна при продаже (и даже мешает –уменьшает объем багажника), но оказывается незаменима если водитель пробил колесо в дороге. Или вот внешние аккумуляторы. При покупке большинство людей обращает внимание на ёмкость и внешний вид, хотя при эксплуатации внезапно одним из ключевых факторов оказывается вес. Когда я недавно выбирал себе powerbank, информацию о массе и габаритах я нашёл только на одном сайте из десяти.
В общем, проектирование всего пути целиком делает сервисный процесс более предсказуемым и безопасным и для вас, и для клиента. Поэтому я рекомендую использовать итерации. Все ваши артефакты — карта, работа, ценностное предложение — всегда должны быть закончены на 100%. Даже если проработаны всего на пять.
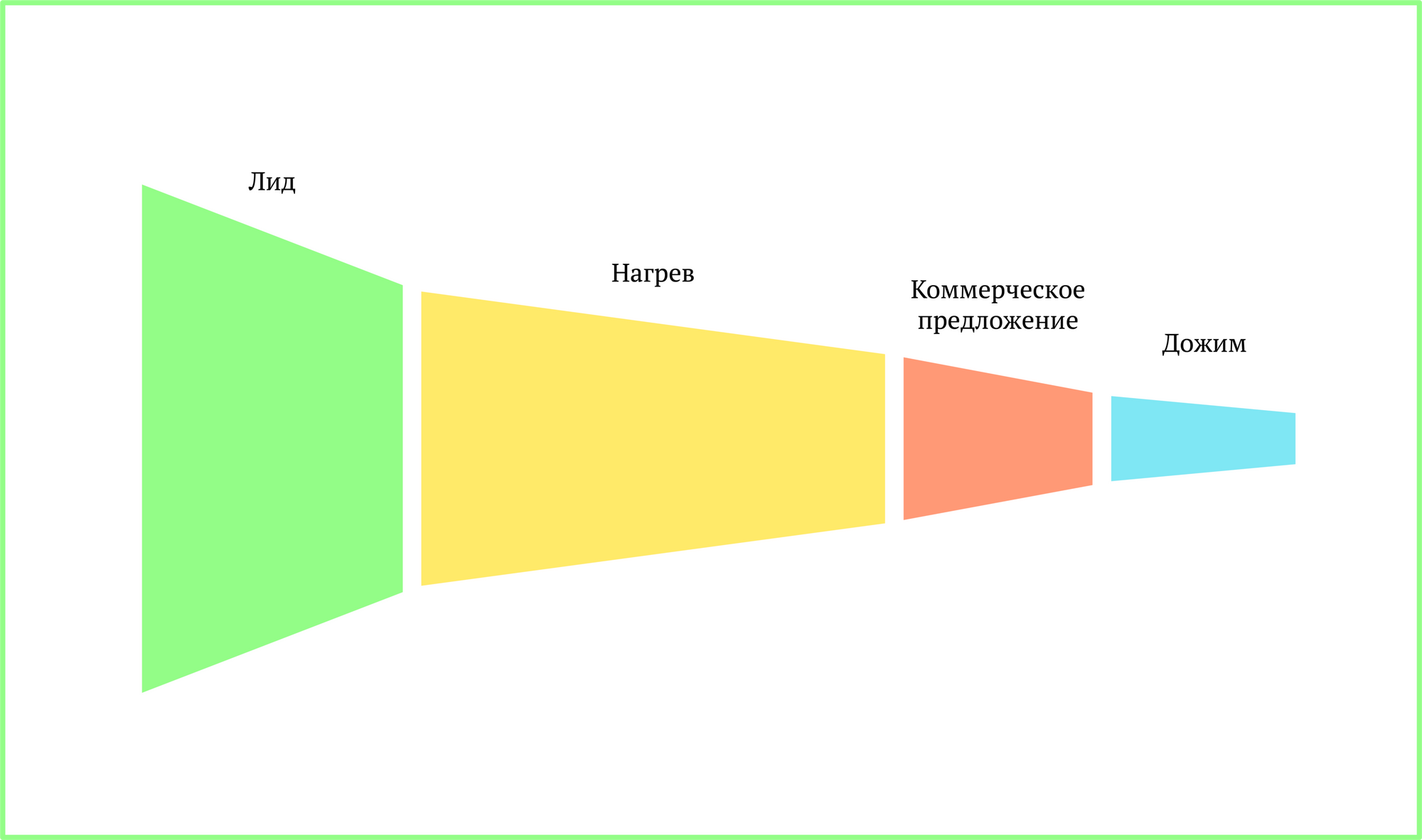
Второй принцип — проектировать от лица клиента, а не компании. Одна из самых частых ошибок — взять воронку продаж, развернуть её на 90 градусов против часовой стрелки, чтобы получилось нечто похожее:

И считать, что это и есть CJM. На самом деле это не так. Карта должна описывать путь потребителя так, как он сам бы его описал. Сомневаюсь, что ваш клиент мыслит терминами отдела продаж: «так, сейчас я лид, а мне надо, чтобы я стал горячим лидом. Поэтому засуньте меня вон в ту автоворонку». Никому не нравится, когда компании насильно проталкивают клиента через свой отдел продаж, заставляя действовать так, как удобно сейлам, а не клиенту. Собственно, CX-подход как раз и призван развернуть компании от активных продаж к выстраиванию комфортных и здоровых отношений с клиентом, которые приводит его к желанной покупке и долгому использованию.
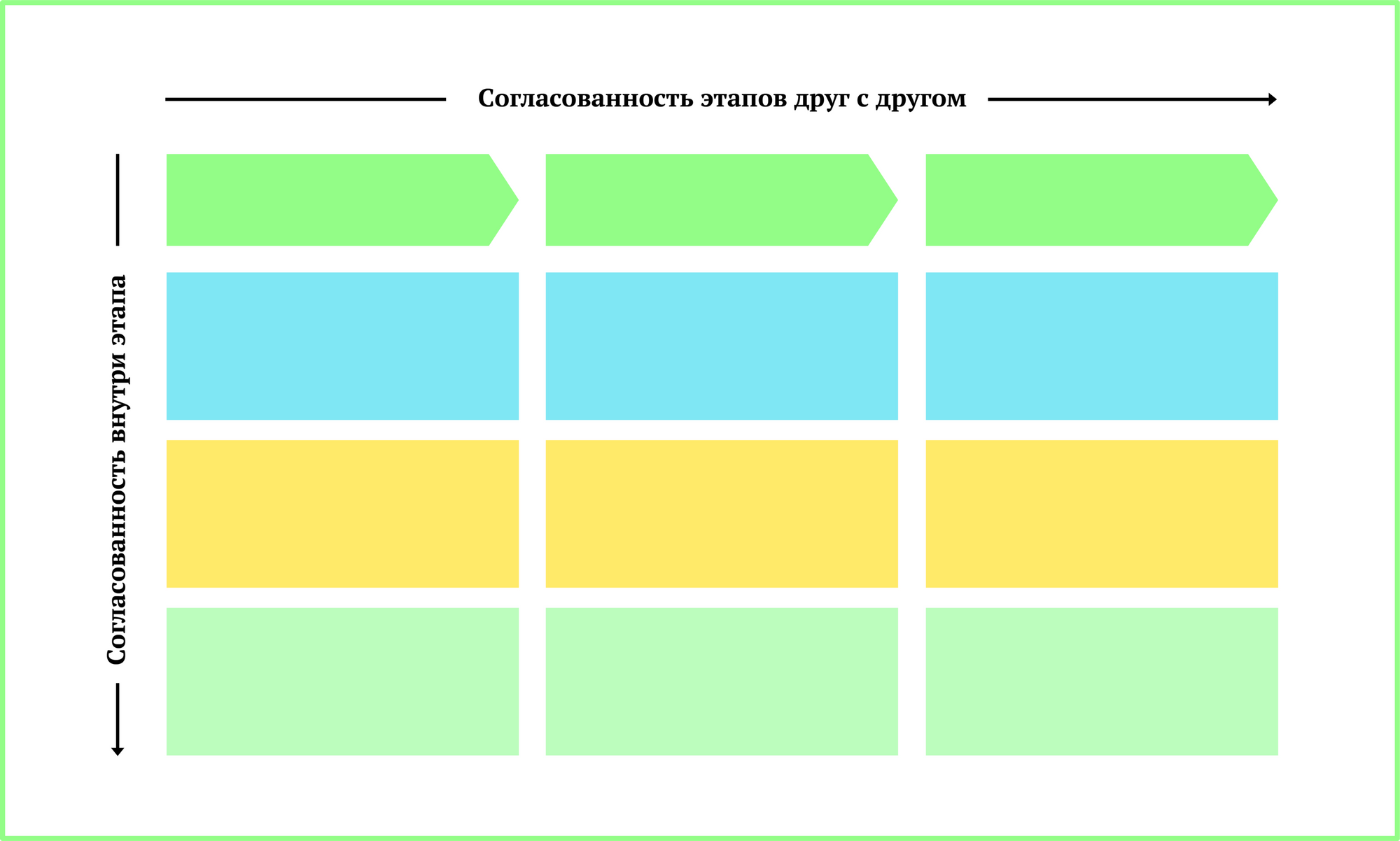
Третий принцип — согласованность. То есть отсутствие барьеров и разрывов на стыках этапов. Представьте себе, что вы позвонили в коллцентр с какой-то проблемой. Вы объяснили свою ситуацию оператору первой линии, вас внимательно выслушали, после чего сказали «минуту, я соединю вас с нужным специалистом». Какое-то время вы слушаете музыку, а потом слышите «алло, чем могу помочь?». И вам снова приходится объяснять ситуацию. Так может повторяться много раз. Это и есть разрыв. Разрывы могут возникать в разных местах клиентского пути, но особо часто они встречаются там, где онлайн-взаимодействие переходит в оффлайн-взаимодействие. Хороший онлайн-каталог ➞ плохой оффлайн-курьер. Удобный маркетплейс ➞ мерзавец продавец. Так происходит потому что часто именно в этих местах сменяется ответственность. А во многих компаниях, к сожалению, до сих пор «джентльмен к западу от Суэца не отвечает за то, что делает джентльмен к востоку от Суэца». Поэтому так важно уделять особое внимание стыкам между этапами карты и задаваться вопросом «а что там может пойти не так?»
Впрочем, согласованность должна быть не только между этапами, но и между слоями карты. Иными словами, если вы рассматриваете какой-то один шаг, то посмотрите, как в рамках одного момента согласованы эмоции клиента, точки контакта, ваши аргументы, атрибуты и сообщения. Вертикальная несогласованность также может порождать барьеры.

Ну и последний принцип — плавность, то есть движение с минимальным выбором. Из когнитивистики нам известно, что человеческий мозг не очень любит принимать решения, предпочитая подменять сложные незнакомые задачи простыми и знакомыми. Отсюда выделен целый список когнитивных искажений, которые влияют на выбор. Поэтому движение по CJM для клиента тем комфортнее, чем больше пути он проходит на Системе №1 (по Канеману). Поэтому старайтесь использовать когнитивные особенности мозга для упрощения выбора: эффект ореола, фрейминг, ошибки атрибуции и прочие. Тут только важно не забыть, что за когнитивными драйверами всё равно должны стоять честные рациональные аргументы в пользу вашего продукта. Система №2 может включиться в любой момент, и если она не найдёт для себя оснований вам верить, клиента вы, скорее всего, потеряете.
Ну вот теперь, наконец, пора переходить непосредственно к карте.
Создание структуры
Структура карты — это очень важно. Почему-то в большинстве материалов этому вопросу уделяется также непростительно мало внимания, как и мотивации. В основном все фокусируются на слоях карты. Но если мы ошибёмся в структуре, всё взаимодействие получится нелогичным и некомфортным для клиента. Точки контакта будут не на месте, аргументы будут невовремя, а люди будут не помогать, а бесить.
Структура карты — это шаги, этапы и эпизоды, из которых состоит клиентский путь. Способов задать структуру не так и много. Собственно, их два: изучить существующий путь (если он есть) или воспользоваться готовым фреймворком (если текущего пути еще нет). Начнём с изучения.
Для этого подойдёт обыкновенное глубинное интервью, с фокусом на то, как клиент решал свою задачу, какие шаги проходил, чего ждал, что получил и т.д. В своих интервью мы обычно используем следующий приём: предлагаем человеку представить, что о его жизни снимается документальный фильм и просим в подробностях рассказать историю нужного нам эпизода.
Альтернативные варианты: включенное наблюдение и тестирование на себе (аналитическая закупка). Подробнее о них можно почитать в других наших статьях:


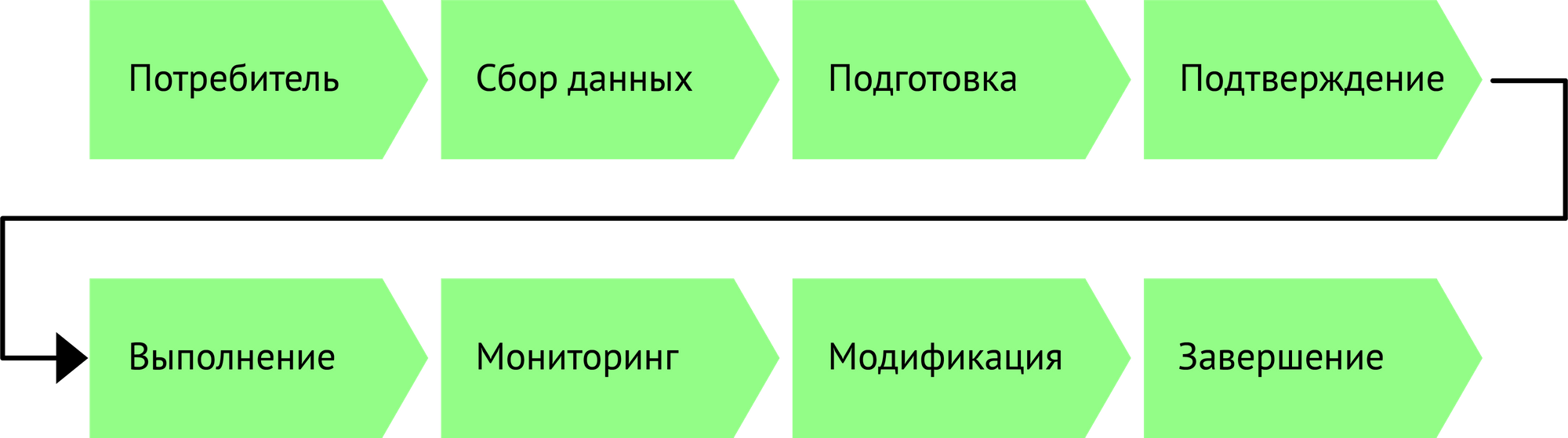
Разумеется исследования — самый точный способ определить структуру клиентского пути. Но часто бывают ситуации, когда мы только создаём продукт и у нас еще нет клиентов, с которыми можно поговорить, и нет шагов, которые можно пройти самостоятельно. В этих обстоятельствах можно использовать готовый фреймворк. Они есть разные, и по большей части это всё вариации обычной модели AIDA: Attention, Interest, Desire, Action. Они позволяют описать поведение потребителя очень крупными мазками, что неудобно на средних и поздних этапах проектирования. Поэтому я люблю пользоваться другим инструментом: фреймворком Ульвика. Помните, мы перед началом проектирования описывали работу? Ульвик предлагает деконструировать эту работу на следующие этапы:

Описание этих этапов можно почитать в нашей памятке на русском, послушать в нашем вебинаре или узнать от самого Ульвика — на английском.
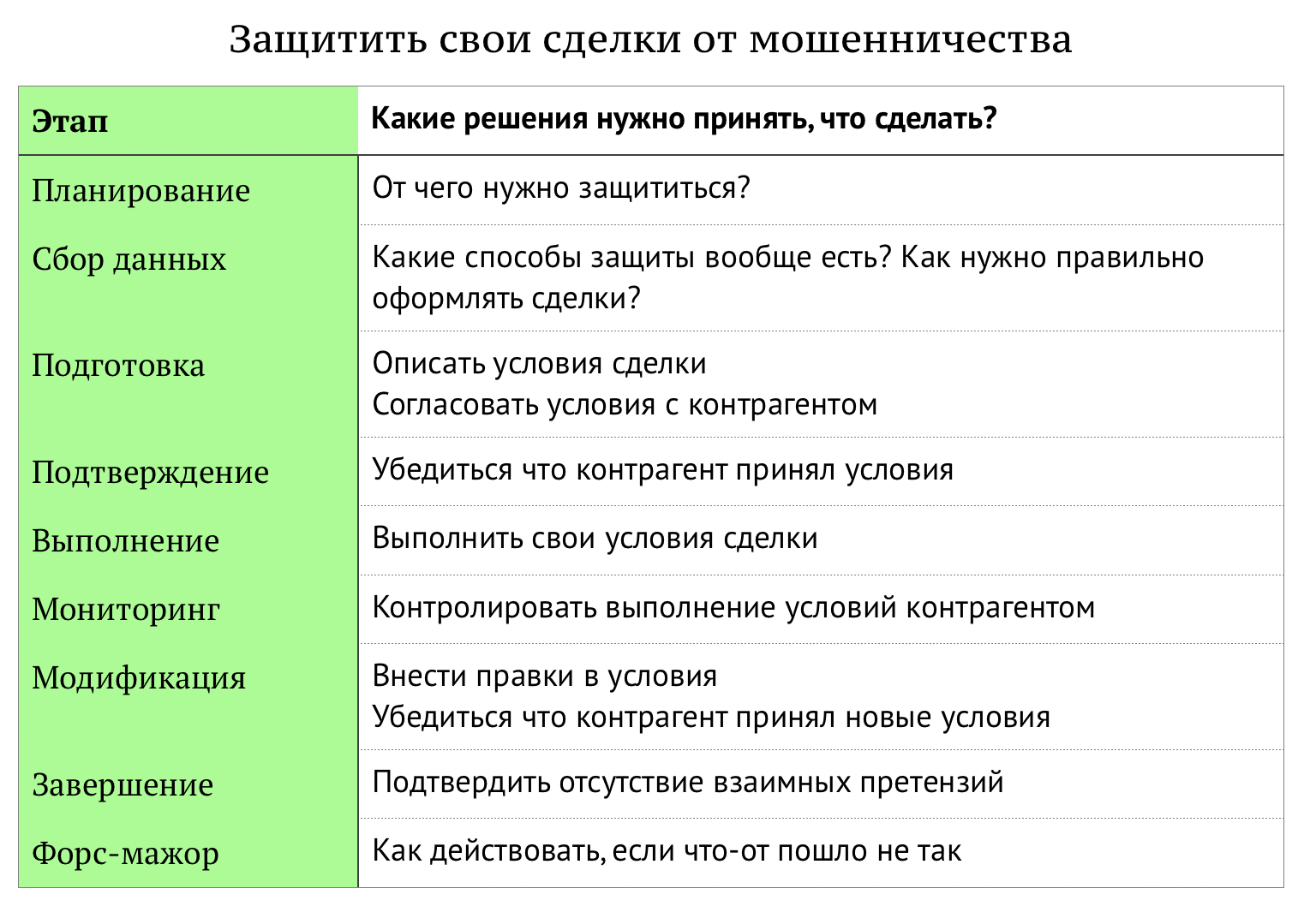
Разложенная работа выглядит примерно вот так:

Это учебный пример из нашего курса, в нём я разбираю работу «защитить свои сделки от мошенничества», на которую может быть нанят сервис электронного документооборота.
Обратите внимание, что это еще не путь клиента. Фреймворк Ульвика описывает то, чего потребитель пытается достичь независимо от решения, которое нанимает на работу. В нём нет конкретных шагов, которые проходит клиент, но есть логические этапы, в которых он находится. Это можно сравнить с чек-листом, который мы создаём перед путешествием: мы еще не знаем как именно сложится поездка, но знаем, что предварительно нужно купить билет, забронировать отель, купить недостающие вещи, добраться до аэропорта и т. д. Своего рода «идеальное течение процесса». Опираясь на эти ориентиры гораздо проще спроектировать путь в реальной жизни.
Ну а дальше — эмпатия. Мы как могли снизили уровень неопределённости, постарались учесть все аспекты, которые необходимы клиенту, чтобы хорошо выполнить работу, мы знаем свои фичи и сообщения, которыми мы об этих фичах рассказываем. Теперь это всё нужно синтезировать в одну непрерывную историю.
Синтез лучше всего начинать с эпизодов — самого верхнего уровня карты. Эпизод — это логически завершённый кусок взаимодействия, в конце которого клиент получает ценность (например, заканчивает этап по Ульвику). К примеру, для автодилерского бизнеса эпизодом может быть покупка автомобиля, прохождение ТО, продажа через Trade In. Для банкинга это может быть получение карты или оплата услуг ЖКХ раз в месяц. Правильно разделить путь на эпизоды очень важно, потому что внутри эпизода разрывы недопустимы, в то время как между эпизодами они могут быть уместны. Это как партия в шахматы: ход может быть на стороне оппонента, но никто из игроков не может в середине партии встать и уйти.
После того как структура задана, от неё можно достраивать информационные слои.

Читать вторую часть: